The task at hand here is to allow the client to create a classed wrapper around multiple elements using CKEditor in Drupal 8.
The fundamental problem here is the CKEditor's built in "Styles" dropdown classes each <p> individually, while we need a class wrapping them.
You could probably make or install your own CKEditor plugin, but that's not what I did.
I did this with Javascript.
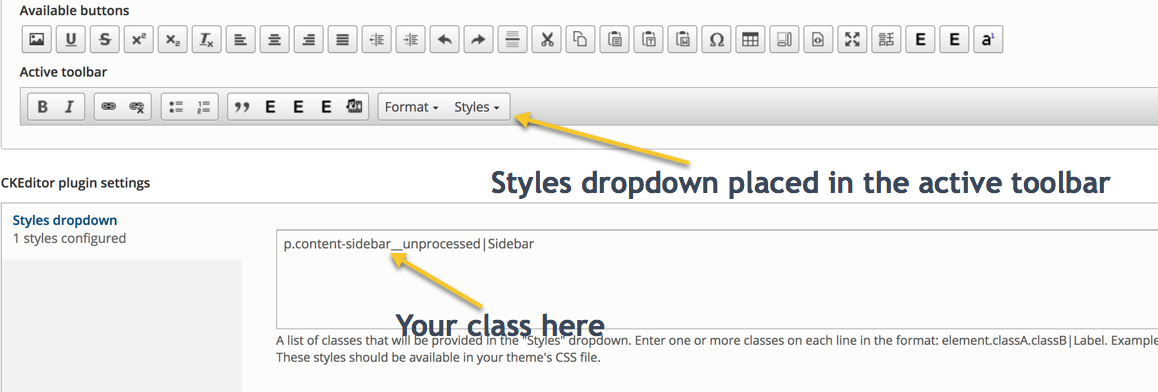
Create the class and add it to the menu at /admin/config/content/formats -> my format

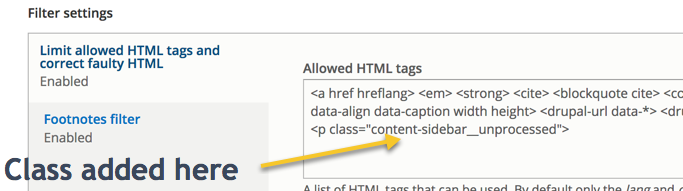
Add this setting to allow the class to be added:

Note: If you want to allow any class, add this instead: <p class>
Establish the JS library.
mytheme.libraries.yml
content-sidebar:
js:
path-to-file.js: { }
dependencies:
- core/jqueryHere's the JS code you need:
(function ($, Drupal) { Drupal.behaviors.content_sidebar = { attach: function (context) { var foundSidebars = 1; while (foundSidebars > 0) { foundSidebars = wrapSidebarGroup($); } function wrapSidebarGroup($) { return $('p.content-sidebar__unprocessed').first().nextUntil(':not(.content-sidebar__unprocessed)').addBack().removeClass('content-sidebar__unprocessed').addClass('content-sidebar').wrapAll('<div class="content-sidebar__wrapper" />').length; } } }; }(jQuery, Drupal));
In the above, I have three classes:
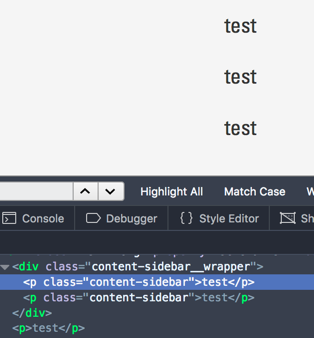
.content-sidebar__unprocessedis the class applied in the WYSIWYG. It is removed by the JS..content-sidebaris the class that replaces.content-sidebar__unprocessedin the JS..content-sidebar__wrapperis the class the wraps all the found siblings of.content-sidebar__unprocessed.
Note: this code wraps all sibling classes. This means that you can't have two instances of .content-sidebar__wrapper not separated by any other element.
Add the library in the preprocess hook for the field containing the WYSWYG text in mytheme.theme.
function emulsify_preprocess_field(&$variables, $hook) { if ($variables['field_name'] == 'body') { $variables['#attached']['library'][] = 'mytheme/mylibrary'; } }
This is what it looks like in the end:

If somebody has a better way to do this, comment, and I'll link from this blog entry.

