You may not know this, but support for ES6 was added in Drupal 8.4. It wasn't in the release notes, but I was delighted to learn of it.
You have probably landed here because you have gotten Error: Cannot find module 'eslint-config-airbnb'.
If you want to see ES6 linting in PHPStorm, you'll need to do a couple of things. (In order to actually use ES6 in your theme, you'll have to configure your own build transpiling task, which is out of scope here. There are some tutorials out there.)
1. Install eslint-config-airbnb globally, with peerDependencies:
npm install -g eslint-config-airbnb
2 Install peer dependencies (these are just an example, please don't copy and paste this from my blog, assemble these from the requirement errors that npm gives you):
npm install -g eslint-plugin-import@^2.7.0 eslint@^4.9.0 eslint-plugin-react@^7.4.0 eslint-plugin-jsx-a11y@^6.0.2
Note: as an alternative to the above steps, you could just set the eslint path to the one installed with drupal core.
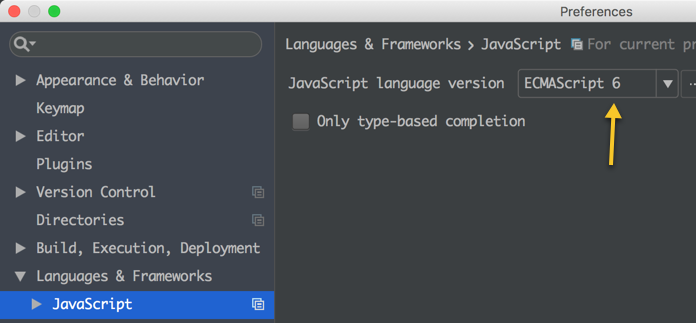
Set Javascript version in PhpStorm Preferences to ES6:

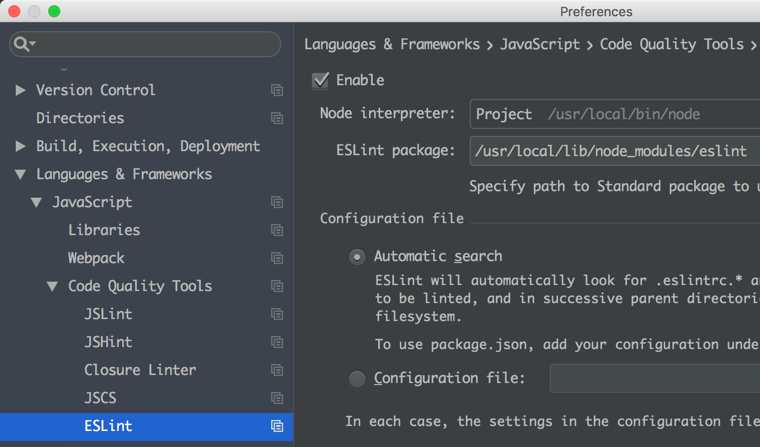
Set path to eslint, either global or local. Here I have it set to global:

Happy linting!
Note: see my second post: Overriding Drupal 8's .eslintrc.json File in Your Theme With Extends.

