Ever have wanted to import data into your Drupal site from JSON or a big ol' PHP array? You don't need to sweat all the gory details of matching up nodes and fields and coding massive for loops. Let the Drupal Feeds module do that for you.
We're going to be uisng the Feeds Extensible Parsers module which provides a JSONpath expression analyzer. This will allow use to start with a big text file that's a json array and then use XPATH-like expressions to pull out values from it and then map those values onto Drupal entities, in this case, nodes and node fields.
Install the required modules
drush en feeds_ex feeds_ui -y
Then read the feeds_ex README.txt file and install the required JSONPath library.
I'll be sucking in data from Facebook albums that I've rendered as a JSON array. The following code creates a subfolder in the drupal private files directory, tranforms an array into JSON, and writes it to the file. Not necessary for the tutorial, but useful.
$folder = 'yourfolder'; $file_name = 'your_filename.txt'; $folder_drupal_path = 'private://' . $folder; $folder_exists = file_prepare_directory($folder_drupal_path); if (!$folder_exists) { drupal_mkdir('private://' . $folder); } $full_path = $folder_drupal_path . '/' . $token_object['access_token'] . '.json'; $file = json_encode($graph); $real_path = drupal_realpath('private://'); touch("$real_path/$folder/$file_name", time()); file_put_contents($folder_drupal_path . '/' . $file_name, $file);
Setting Up the Feed
Next, set up your Feed.
Here's how you want to set up your Fetcher:

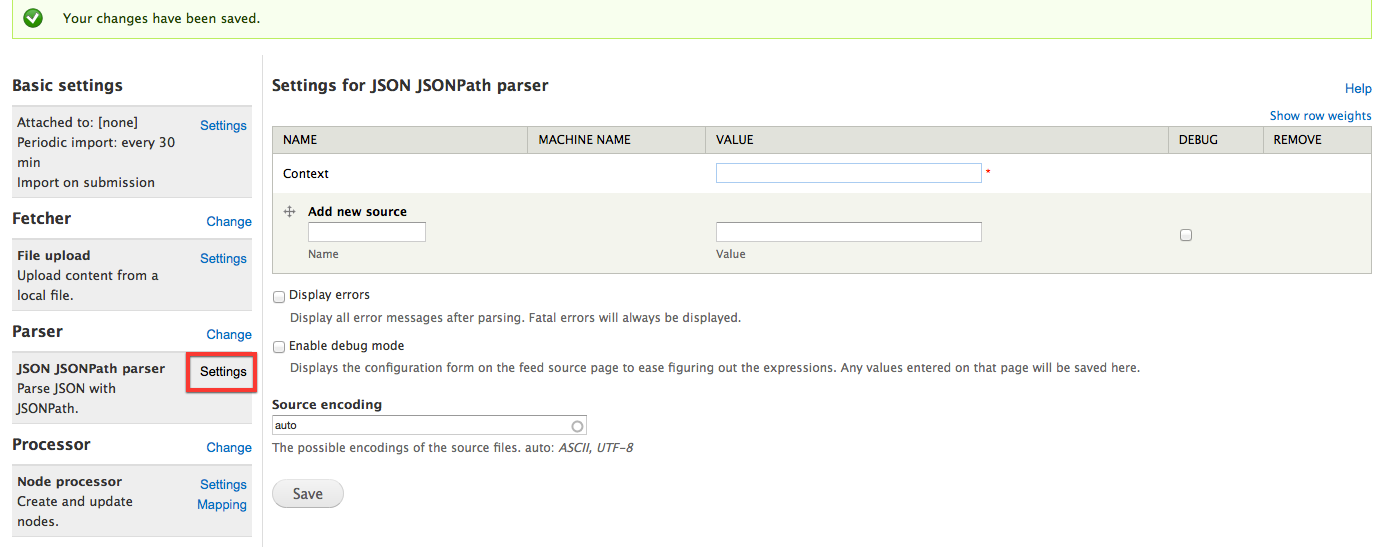
After that, navigate to your Parser settings. You'll be presented with a rather opaque configuration screen that looks like this:
So here's how it works. JSONpath is powerful, and you'll want to check out this tutorial or this reference on how to use it. It's not particularly hard to grok, but one can't simply intuit it's inner workings from a blank configuration screen.
Additionally, this JSON visualizer is awesome for getting JSONPath paths from a pasted-in JSON file.
Context: is where you put the JSONPath expression that represents the path to the array representing your data. For instance, in my file, this would be $.albums.data.*. If this were a PHP array, that would be basically
foreach($facebook['albums']['data'] as $value);
Add new source: Under this entry, you'll add a Name and a Value. Name is just a human-readable name that you'll use on the Mappings screen in order to map your JSONPath expressions to fields. Value is where you put your JSONPath expression, that's executed within the context of Context expression above.
So for instance, I want to pull out the album name. I would use this expression: name because the value I see exists at $facebook['albums']['data'][$index]['name'].
There's a lot of stuff I'm not covering here, for instance, how you should map an ID field to GUID and set that as "unique."
Finally, you'll want to run the importer. Navigate to /import and select your importer. If you used my file creation schema, enter private://my_secret_folder_of_awesome/my-awesome-filename.txt. Run it!
And that's how you import JSON data into nodes, the easy way. Any other suggestions for how to do this? Comments below.


