Wix has a Show More tutorial, but it only allows you to replace the text of content, and does not allow you to use HTML in your Show More expanded or collapsed content.
There would be a million ways to solve this, but Wix likes to lock you down in their scripts and prevent you from modifying the DOM.
For a developer used to being able to accomplish whatever is needed, this is frustrating.
Here's the solution I came up with for a friend:
Here's the code. Read the instructions in the comments.
// Copy this function onto any page on which you need a Show More and follow the instructions below. Notice that this is outside of the onReady callback.
/**
* Make a Show More from two groups containing buttons. The first button found in each
* group will be used as the "Show More" / "Show Less". It can have any text.
*
* @param {string} collapsedGroup: the selector of the group which represents the "collapsed"
* or "less" content. Must include the # before the id name.
* @param {string} expandedGroup: the selector of the group which represents the "expanded"
* or "more" content. Must include the # before the id name.
*/
const makeShowMoreHTML = (collapsedGroup, expandedGroup) => {
if (!$w(collapsedGroup).id || !$w(expandedGroup).id) {
console.error(`One of your IDs doesnt exist: ${collapsedGroup}, ${expandedGroup}`);
return;
}
$w(expandedGroup).collapse();
const collapsedButton = $w(collapsedGroup).children.find((child) => {
return child.type === '$w.Button';
});
const expandedButton = $w(expandedGroup).children.find((child) => {
return child.type === '$w.Button';
});
collapsedButton.onClick((e) => {
$w(collapsedGroup).collapse().then(() => {
$w(expandedGroup).expand();
});
});
expandedButton.onClick((e) => {
$w(expandedGroup).collapse().then(() => {
$w(collapsedGroup).expand();
});
});
};
$w.onReady(function () {
/**
* Copy below to make a show more button and place it inside an onReady function as this one is.
* 1. Make two groups, a collapsed, and an expanded group, both with a single button, each.
* 1.5 MAKE SURE buttons, text, and groups have no animations, and are not set to be "hidden" or "collapsed" on load under properties or options.
* 2. Align the two, one on top of the other, so the text lines up.
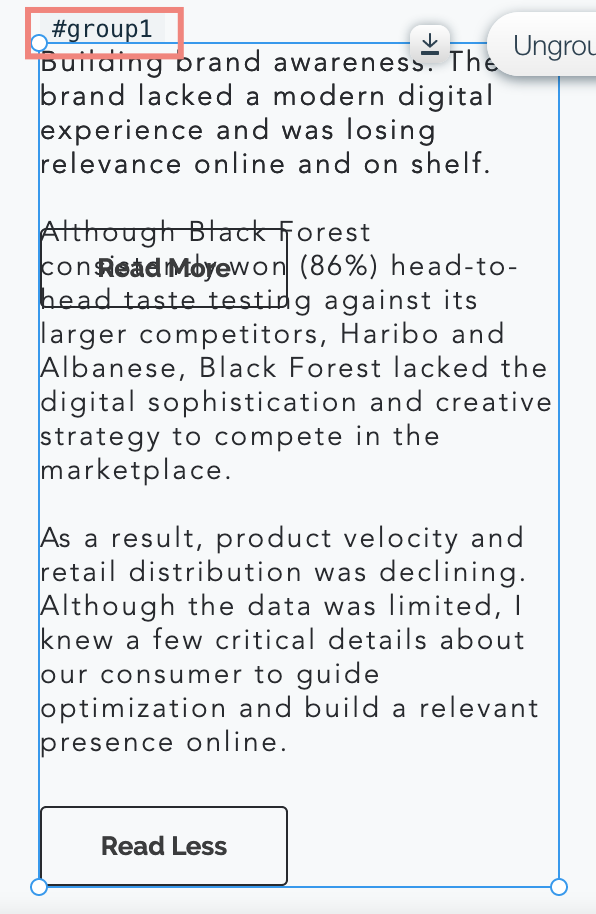
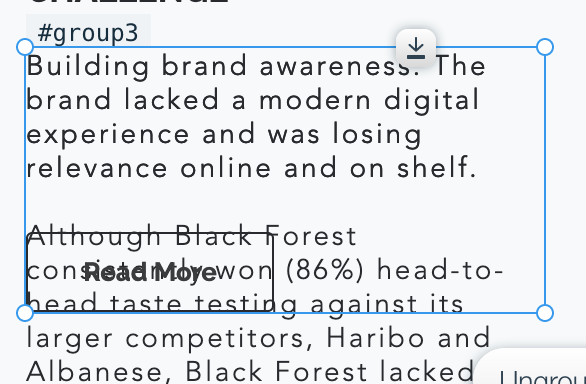
* 3. Add the ids below, first is the "collapsed" group id with the "read more" button, second is the "expanded" group id with the "read less" button
*/
makeShowMoreHTML('#group3', '#group1'); // <-- this is where we apply the function to our two groups, first the
});Notes: each group needs to have ONE and ONLY ONE Button in it. That button will serve as the "Show More/Less".
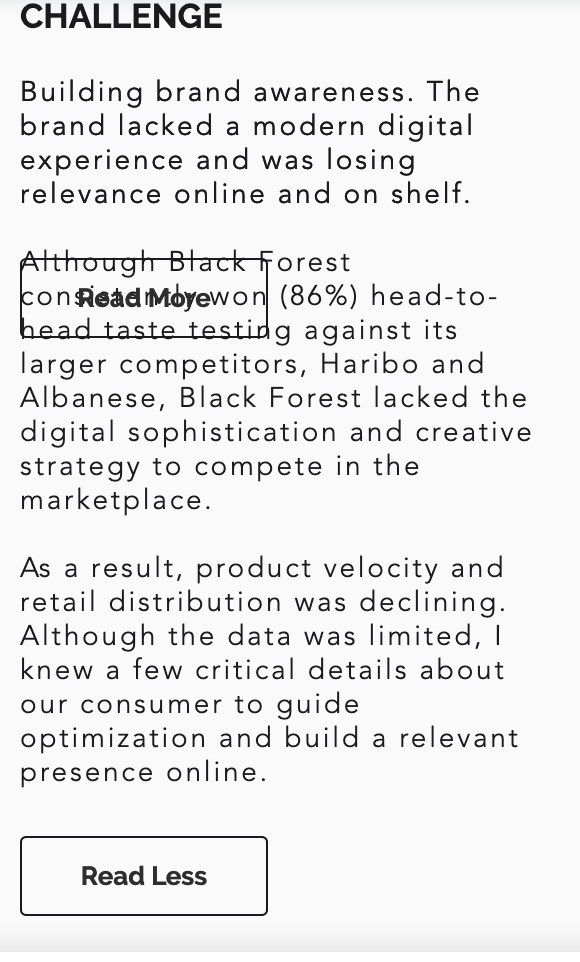
Here's what the overlapping groups look like: